
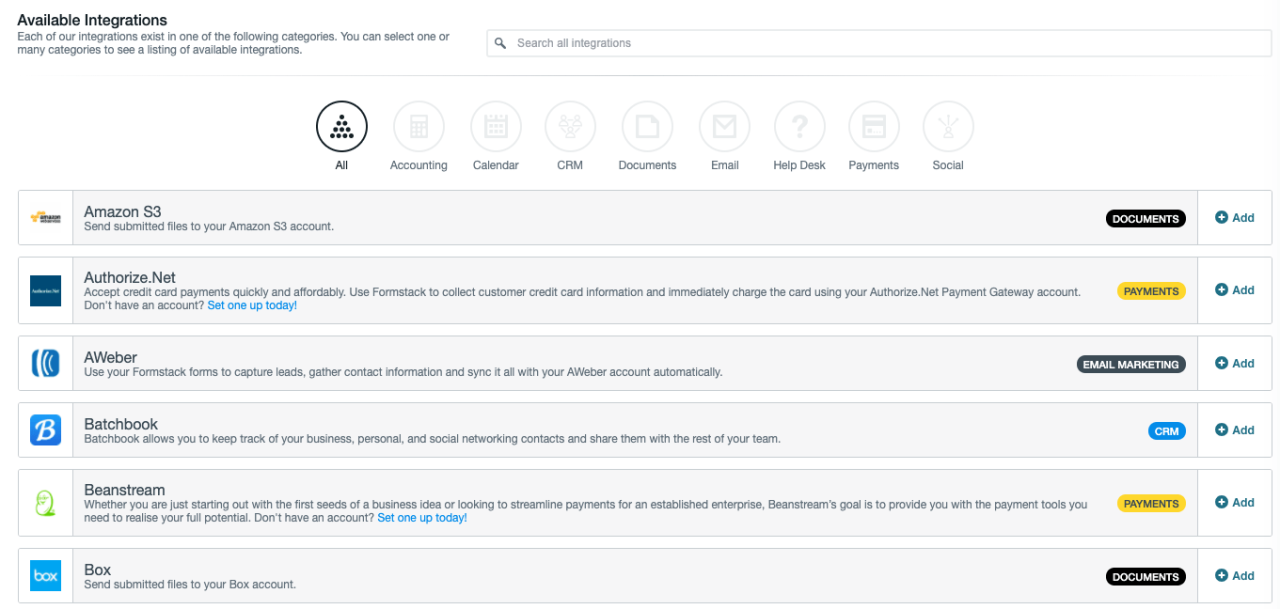
In an increasingly paperless world, you rely on digital documents, e-signatures, and online forms to quickly engage with your community. Formstack makes it simple! Formstack can automate document creation, collect secure signatures, and drive your data collection with astonishingly customizable forms. And with over 100 prebuilt integrations, it's easy to understand why over 27,000 companies trust Formstack to get their data where it belongs. Your FileMaker® app is no exception – Formstack's powerful webhooks make integrating Formstack with FileMaker a breeze. Download our sample file, then follow along with the video and article to see just easy it can be to reimagine your FileMaker data collection!


No-Code Web Forms
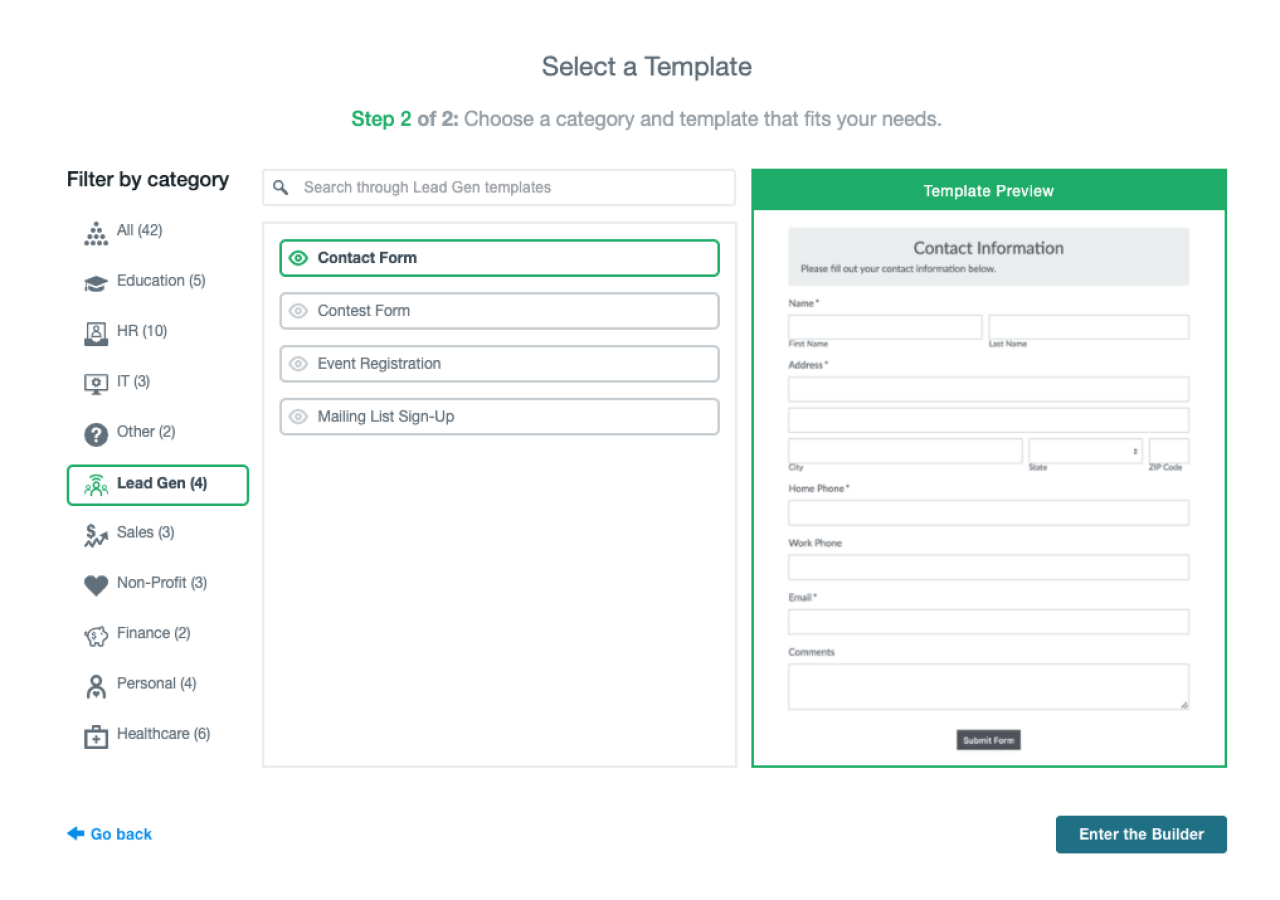
The Formstack Form is, expectedly, a cornerstone of the platform, and it's easy to see why. Beyond its robust and elegantly simple drag-n-drop, no-code interface, Forms allow you to automate complex tasks with a few clicks. Log in or create a Formstack account - you can try out everything in this article with a 14-day Forms trial period. Once logged in, create your first form.

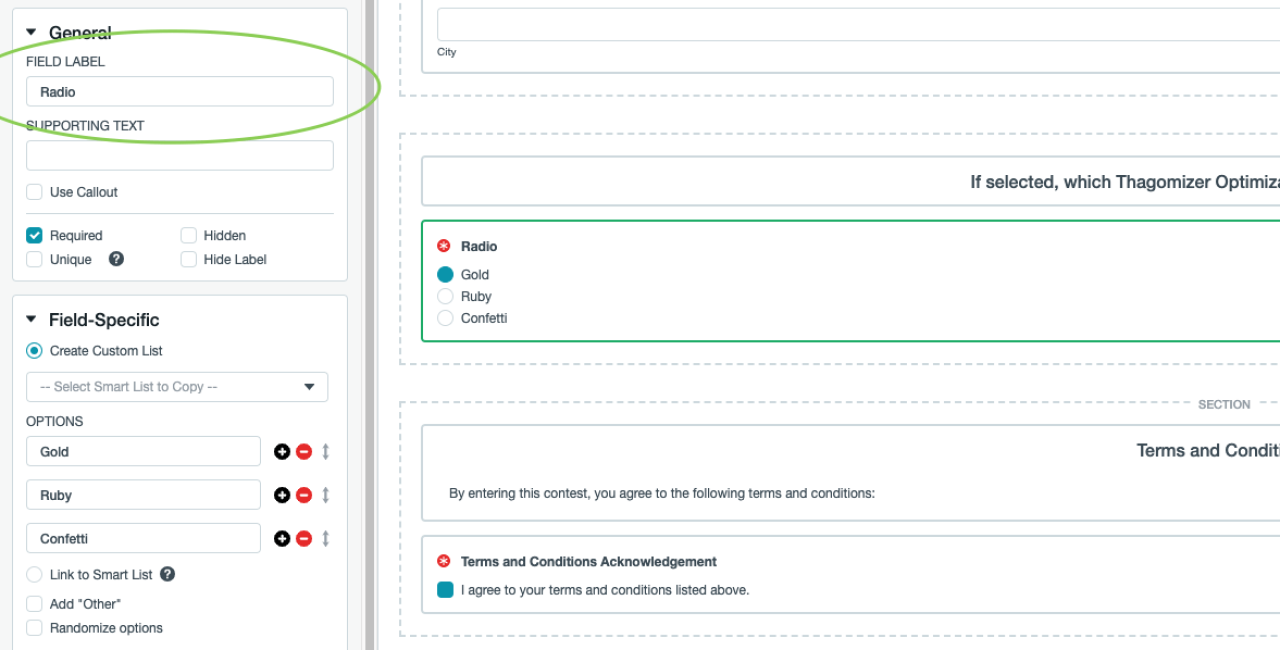
From the multitude of templates, we chose a Contest Submission form. After picking a template, you'll navigate to the Form editor, where you can freely rearrange sections, toggle through a range of color themes, and drag-n-drop a huge range of powerful components. In our example, we removed the Phone Number section and added a radio button section - without needing to mess with any code. Add a radio button and name it Radio (like in the next image), and see what else sparks your imagination! Once your form is ready, we'll gather its submissions in FileMaker.

Prepare FileMaker
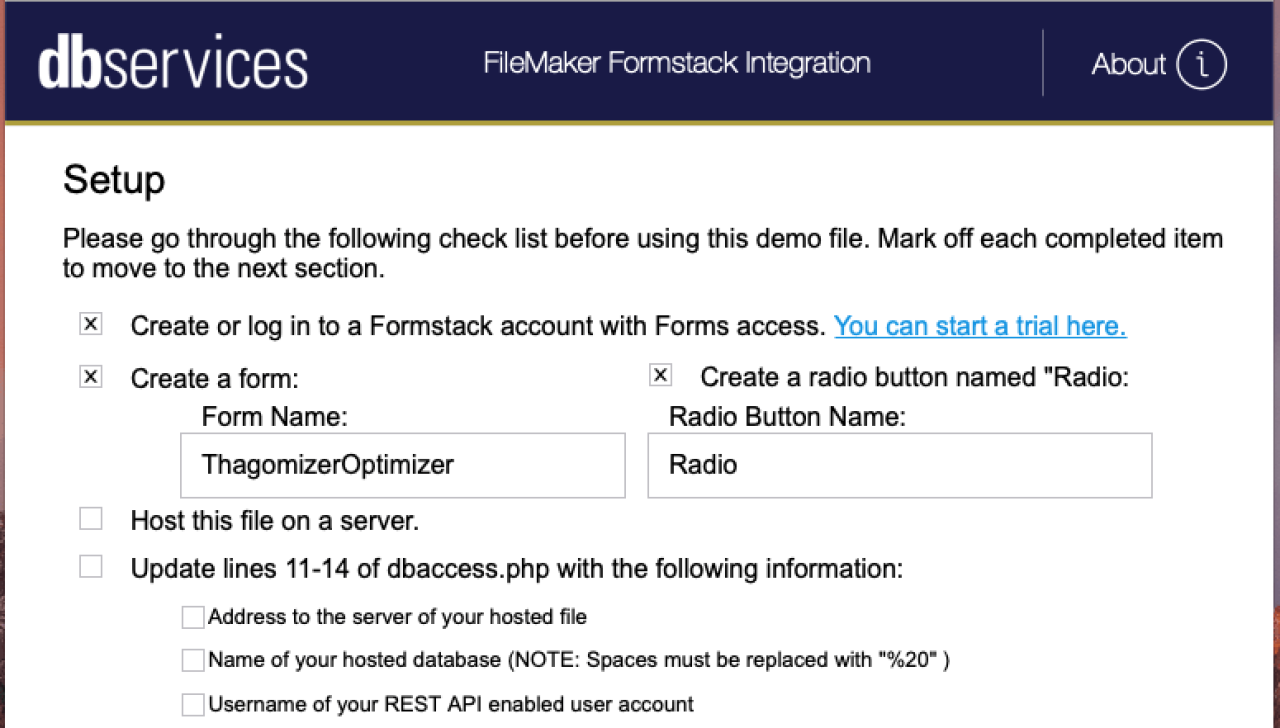
To communicate with the FileMaker app, Formstack utilizes webhooks to post data across the web. If you haven't downloaded the sample files, do so now. Upload the sample FileMaker file, then open it from your FileMaker Server. The file opens on a Setup page to keep track of the process. Check off and fill out the first few steps - we're already almost halfway done!

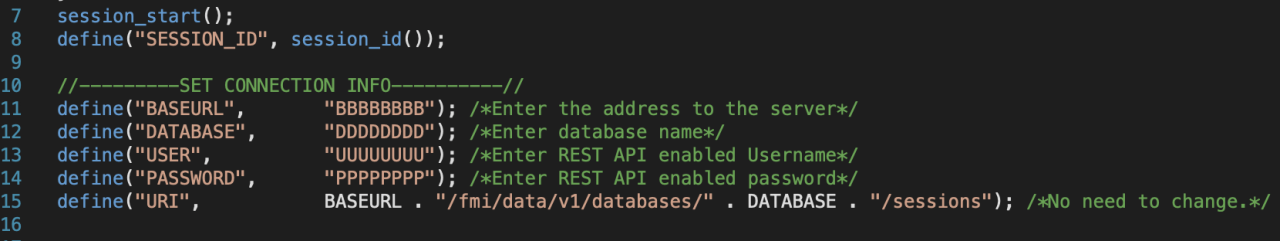
The webhook we'll use is also included in the sample files. Locate and open dbaccess.php in a text editor. The heavy lifting is already done - just update lines 11-14 to reflect your FileMaker server's information. Any spaces in your Server or FileMaker file name should be replaced with "%20" on lines 11 and 12 – they'll be used in a URL. Once updated, host the 3 PHP files on a web server. There, they wait for Formstack's signal.

Watch The Submissions Roll In
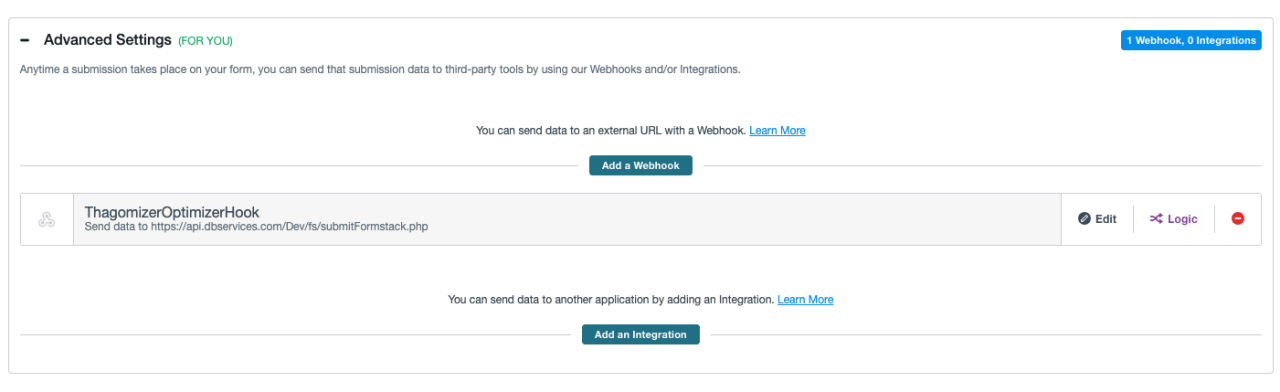
All that's left is to attach your webhook to your Formstack Form! Navigate the Form's settings, and locate the Emails and Actions Advanced Settings section, where you can add a webhook. The URL to use is the full URL of submitFormstack.php on your web server - e.g. https://abc.yourwebserver.xyz/submitFormstack.php. No need to adjust any of the other settings - just click Save and start collecting!

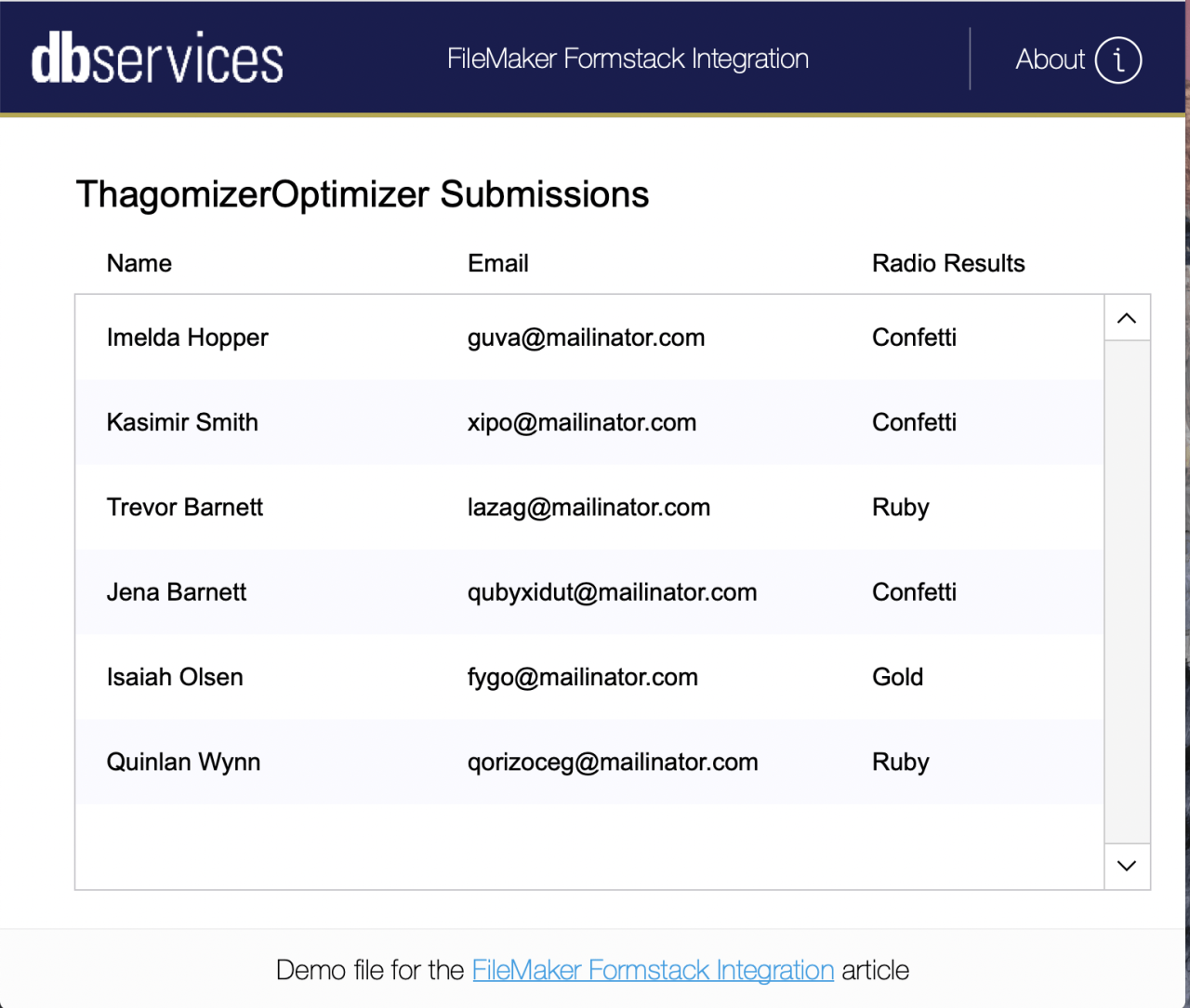
Open your Form and submit a few test entries. When the Form is submitted, it posts the form data to the PHP webhook, and the PHP webhook creates a FileMaker record. Head to the Submissions page of the sample FileMaker file to watch entries appear as they're submitted online.

From there, it's up to you and the power of FileMaker!
Building With Purpose
Formstack's Forms are a powerful and flexible way to reimagine data collection, and still only a third of the Formstack Platform. With powerful document automation and multi-platform eSignature capture, Formstack is a perfect augmentation to your FileMaker app.
Want to talk through your Formstack integration? Let us know how we can help you make the most of it! Contact our team at DB Services if you need help or have any questions regarding your FileMaker Formstack Integration.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the Filemaker Formstack Integration File
Please complete the form below to download your FREE FileMaker file.