
The new FileMaker JavaScript Web Viewer Integration creates seamless communication between FileMaker and web viewers. This integration will allow for more efficient development of web viewers which will extend the functionality of FileMaker systems with features not native to FileMaker. The integration comes with a new script step called “Perform JavaScript In Web Viewer,” and JavaScript function, FileMaker.PerformScript(), both of which we will explore in this article.

Performing FileMaker Script From JavaScript
The ability to perform FileMaker scripts from JavaScript is fairly simple but does have some caveats. The function itself is
FileMaker.PerformScript( "Script Name", "Optional Script Parameters");
There are some considerations when using this function:
The JavaScript will not wait for the FileMaker script to complete.
The function will not be available until the web page has finished loading.
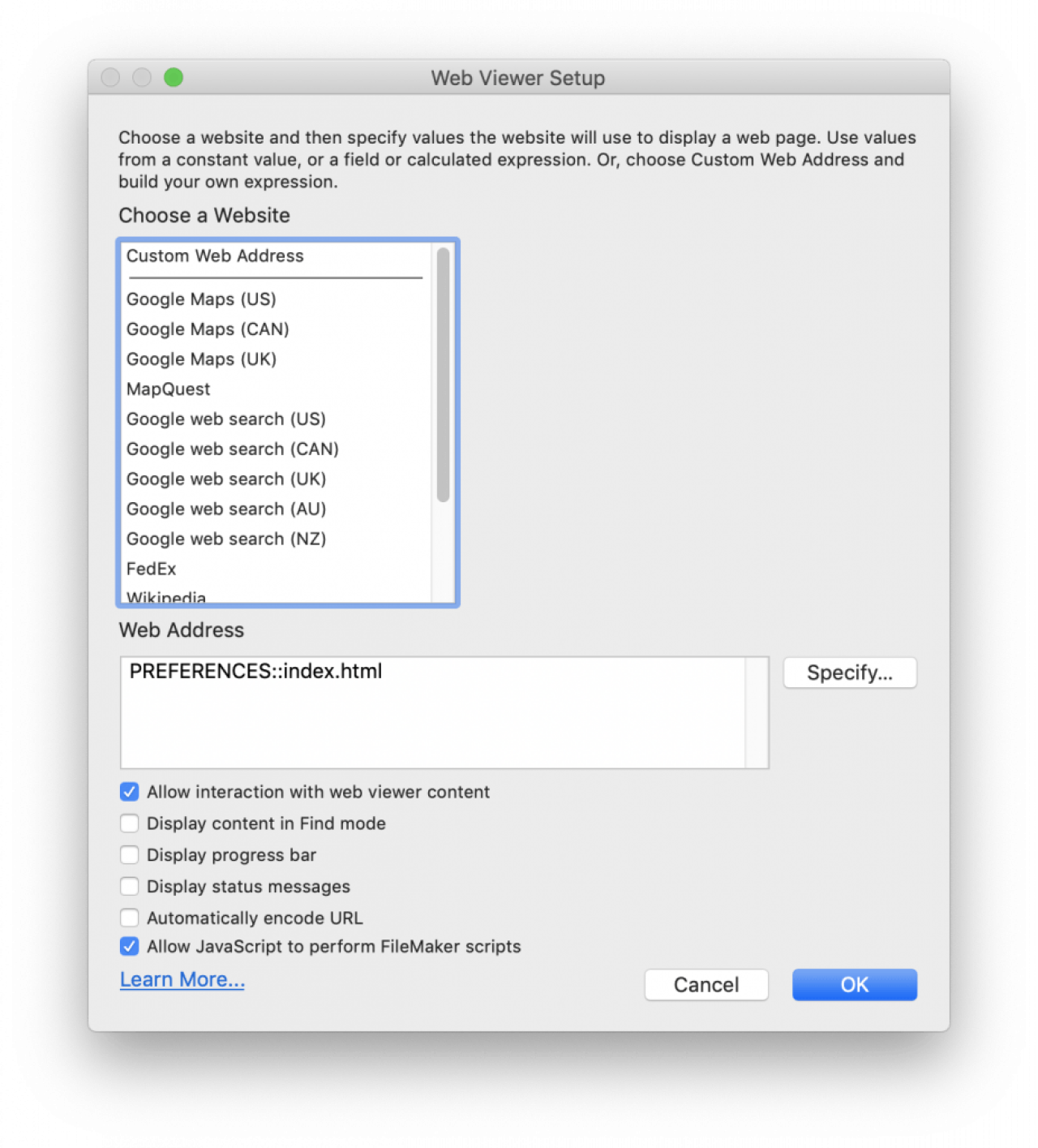
Web viewers now have a setting that needs to be enabled. That setting being “Allow JavaScript to perform FileMaker scripts” found in the Web Viewer Setup dialog.
This function follows the Same Domain Policy, meaning this function will only work if the database and web app are hosted under the same domain. If they are not the browser will block the code.

Performing JavaScript From FileMaker
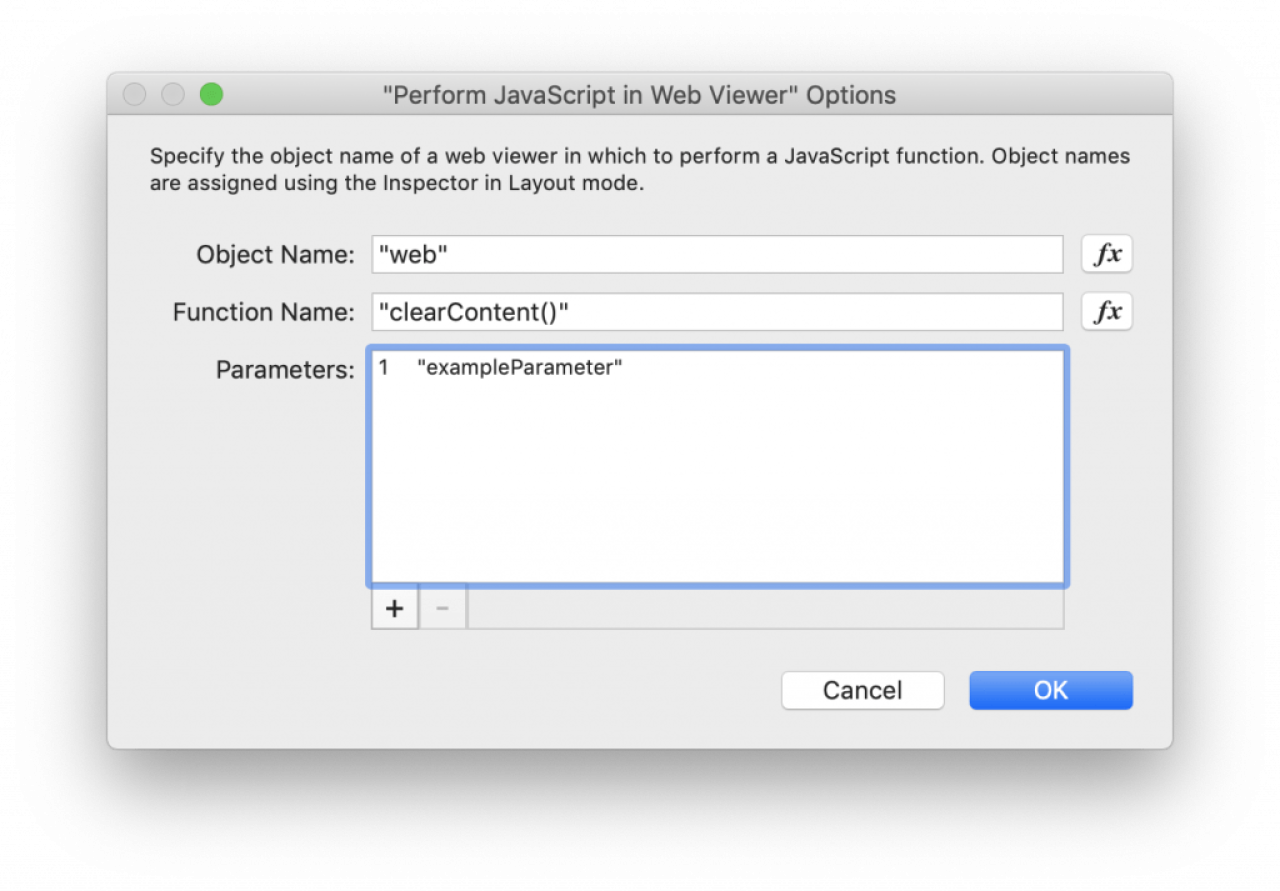
To perform JavaScript from FileMaker, call the new Perform JavaScript in Web Viewer script step.

The parameters of the script step are:
Object Name: The defined name we give the web viewer.
Function Name: The name of the JavaScript function we want to run.
Parameter: Any parameters we want to pass into our Javascript function.
Some considerations:
The JavaScript function’s return value is ignored.
The script step will wait for the JavaScript function to return, if the JavaScript function enters an infinite loop the whole FileMaker solution will come to a halt.
When executing the script step, there will be no way for a user to cancel the operation or perform any other operations.
If the web viewer object is not visible the script step will not be executed.
Once the script step is called and the JavaScript function runs, error handling will be done through the web browser. Any errors that occur in the FileMaker solution will be handled in the same way we do error handling now.
Conclusion
Web viewers are an incredible tool in FileMaker’s arsenal giving solutions ways of gathering and displaying information not native to FileMaker itself. The JavaScript integration now allows implementation of web viewers to be even easier by updating how to develop communication between the web app and FileMaker. Contact us if you need assistance with web viewers in your custom FileMaker application!
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to get a competitive quote on a Claris FileMaker License.
Download the JavaScript Web Viewer Integration File
Please complete the form below to download your FREE FileMaker file.