
There inevitably comes a time in a successful FileMaker application's life where it needs to be extended to the web, usually as a customer portal. WebDirect may suffice as a solution, but if the needs go beyond WebDirect's capabilities, standard web technologies must be used, such as HTML, CSS, Javascript, and a backend scripting language like PHP.
Building an app on the web can be a daunting task for a FileMaker developer, especially a web app that's as interactive and responsive as a FileMaker app. Luckily, there are Javascript frameworks available to simplify and speed up the process of developing highly dynamic web apps, frameworks such as React, Angular, and Vue.js. For FileMaker developers we recommend Vue.js as it has many parallels to the way FileMaker works that makes it easier to pick up, and because it's a progressive framework, it can be used as little or as much as you want. And Vue is not only useful for web portals: you can use Vue inside a web viewer to extend what's possible on a FileMaker layout such as tree views, horizontal portals and cross tab reports.
In this article, we'll go over the different concepts of Vue.js and how these provide some of the interactivity that FileMaker developers expect out-of-the-box with a development platform, and in the video, we'll show you how to make a simple HTML editor using Vue that runs in a web viewer in FileMaker.

Why Vue.js?
Vue.js is a progressive web framework which means it can be used as little or as much as you want. Do you want to drop it into an existing page and just use it for one section? No problem. Do you want to build a full SPA (Single Page Application) with components, lifecycle hooks, state management, and application routing? No problem. If you don't know what all of that is, that's fine, Vue.js will grow with your needs.
Vue.js is also extremely fast with a small package size. It's very popular with a growing community and has a large number of packages that can be implemented to add things like drag and drop support or form validation. Vue.js has the 3rd most stars in Github's history and is currently being used by almost 4% of the top 10,000 websites in the world. Vue.js is one of the easiest frameworks to get started with as you don't need to learn JSX or anything like you would with React. Vue.js also has one of the best dev tools we've ever used for debugging a web app.
Let's take a look at some of the features that make Vue.js so great, and what the equivalent would be in FileMaker.
2-Way Data Binding
2-way data binding allows you to bind inputs, text, etc on a website to data stored in Vue so when a change is made to the input/text/etc, that change is automatically reflected in the data, and vice versa. This means everything stays in sync. To a FileMaker dev this might not sound so exciting as almost all of our work involves automatic 2-way data binding, but doing so in a web browser is a bit more challenging.
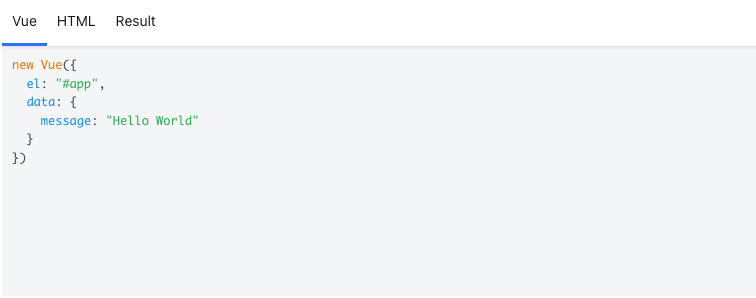
In the example below, we create about as simple of an app you can get. We have a paragraph tag that displays dynamically the content of 'message'. You can think of 'message' as a field in FileMaker. You'll notice the 'message' property is also declared in our Vue instance.
Then we have an input. This input can be tied directly to our message field by using the v-model directive. Directives are special attributes that help make our HTML interactive and react to changes in the state of our date. Now whatever we type in the field will show instantly in the paragraph tag above it.
 Computed Properties
Computed Properties
Computed properties allow us to create a value that will be automatically calculated based on the data in our app, and will automatically update if any of the data changes. Think of them as if they are stored calculations in FileMaker, because they will only calculate if a reactive property has changed. This means using Date.now() in a property will always return the date from the first time it ran unless another reactive property is changed.
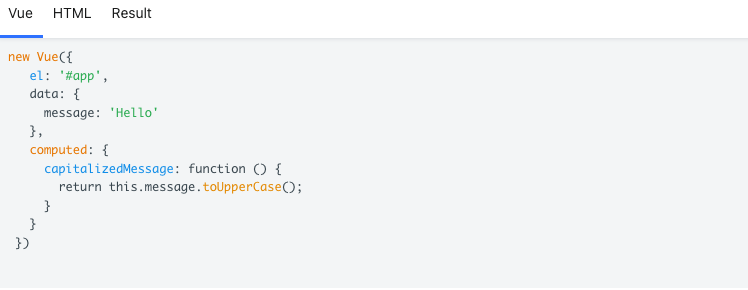
Below is a simple computed property that will uppercase our message data property, outputting "HELLO" in our second paragraph tag. All of our computed properties will live inside of the computed object, and each property needs to call a function that returns some data. They don't have to return simple strings or numbers, they can return complex object and arrays as well.
 Filters
Filters
In the previous example, we used a computed property to capitalize our message, but in reality, a better way to do so would be to use a filter. Filters are most commonly used for text, date, and number formatting. They are comparable to the data formatting FileMaker allows in the layout inspector palette. Filters are more flexible in that we can use them over and over, and are not tied to one data property.
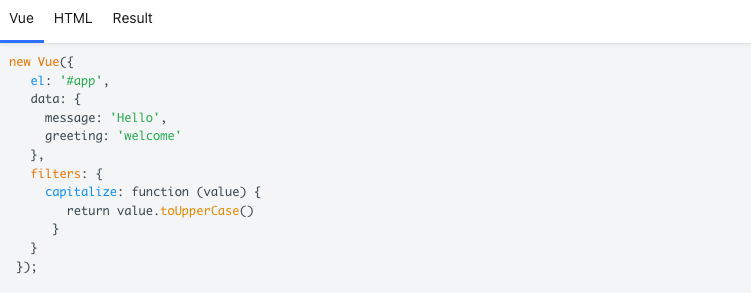
The example below is accomplishing the same goal as before, just using filters. Notice that we're still using our message property in the HTML, we just added a pipe symbol to tell Vue that we wish to use a filter to format our text. Filters are declared in much the same way that computed properties are. The only difference is that they take a value as a parameter in the function. Vue.js will automatically use what is on the left side of a pipe symbol as the parameter.
 Methods
Methods
Vue.js methods are similar to FileMaker scripts. They can be called by events or lifecycle hooks. Events are like object and field triggers in FileMaker and in Vue.js would be things like button clicks, form submits, mouse over, key enter, etc. Lifecycle hooks occur when the Vue instance is created, before it's compiled, compiled, ready, before it's destroyed and destroyed. Think of these as layout and file script triggers.
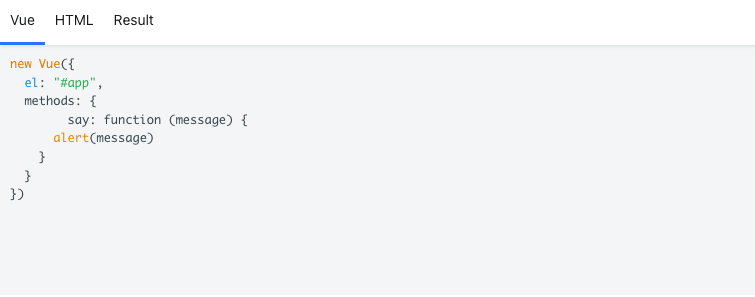
You define all your methods as functions under the methods object. Methods can take parameters, such as the 'message' parameter being passed in the 'say' function below. To call the method from your HTML we simply use the v-on:click directive, and pass the parameter from there.
 Conclusion
Conclusion
Vue.js can help FileMaker developers build highly dynamic web apps on par to the interactivity and responsiveness of a FileMaker application, and can even be used to extend what's possible on a FileMaker layout. And because of similar concepts to FileMaker, Vue should be easier to pick up for FileMaker developers compared to other popular Javascript frameworks. In part 2 of this article, we will build a fully responsive customer portal with the use of Vue and the FileMaker Data API.
If you're interested in extending your FileMaker application with Vue.js, contact DB Services today and let's talk about what we can accomplish together.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the FileMaker Web Apps With Vue.Js File
Please complete the form below to download your FREE FileMaker file.