
Are you tired of double data entry from forms on your website? Web forms are a great way to generate leads, capture orders, or other pieces of information. Forms submissions are typically sent via email and clutter you and your teams inbox. Thereafter you manually copy or type the data in your FileMaker application. Instead we will show you how to drop a website form into a FileMaker dashboard. LIBERTY!
Watch on YouTube WordPress Form FileMaker Integration

The WordPress Form
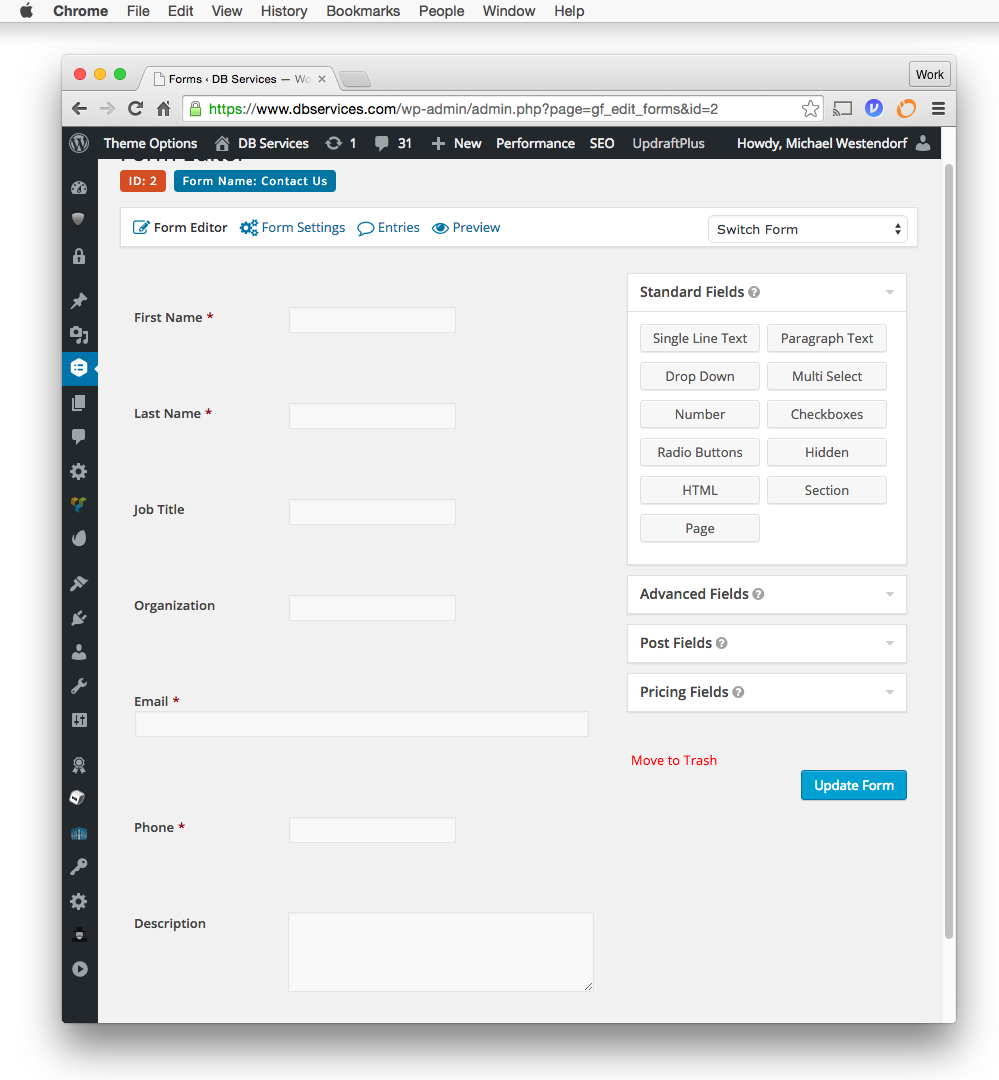
In this demo we are using WordPress, the most popular content management system on the internet! WordPress has many plugins for building and managing forms. In this article, we use Gravity Forms*. Gravity Forms allows you to build the form with a WYSIWIG interface to add your fields, modify the form settings, and view the entries.
This form is used to gather contact information for people interested in our services. It allows us to collect the person's name, email, phone, and any other pertinent information they choose to share with us.
*Gravity Forms is a paid product.
The PHP Code
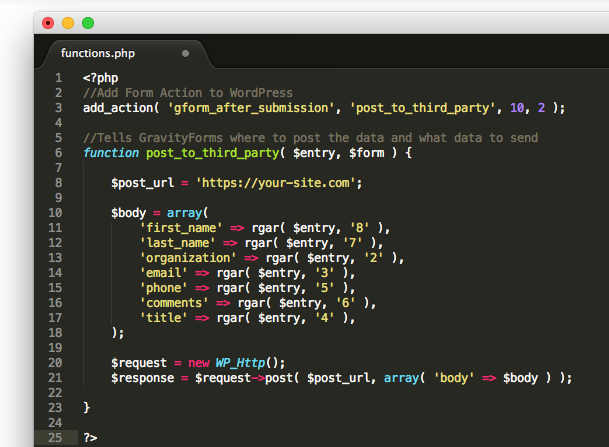
If you're not familiar with WordPress development the functions.php file is a great place to change the default behaviors of WordPress. In our case, we want to extend the process of submitting a form by sending it to our third-party application. Line 3 tells WordPress to run the post_to_third_party function and to do it after the form has been submitted.
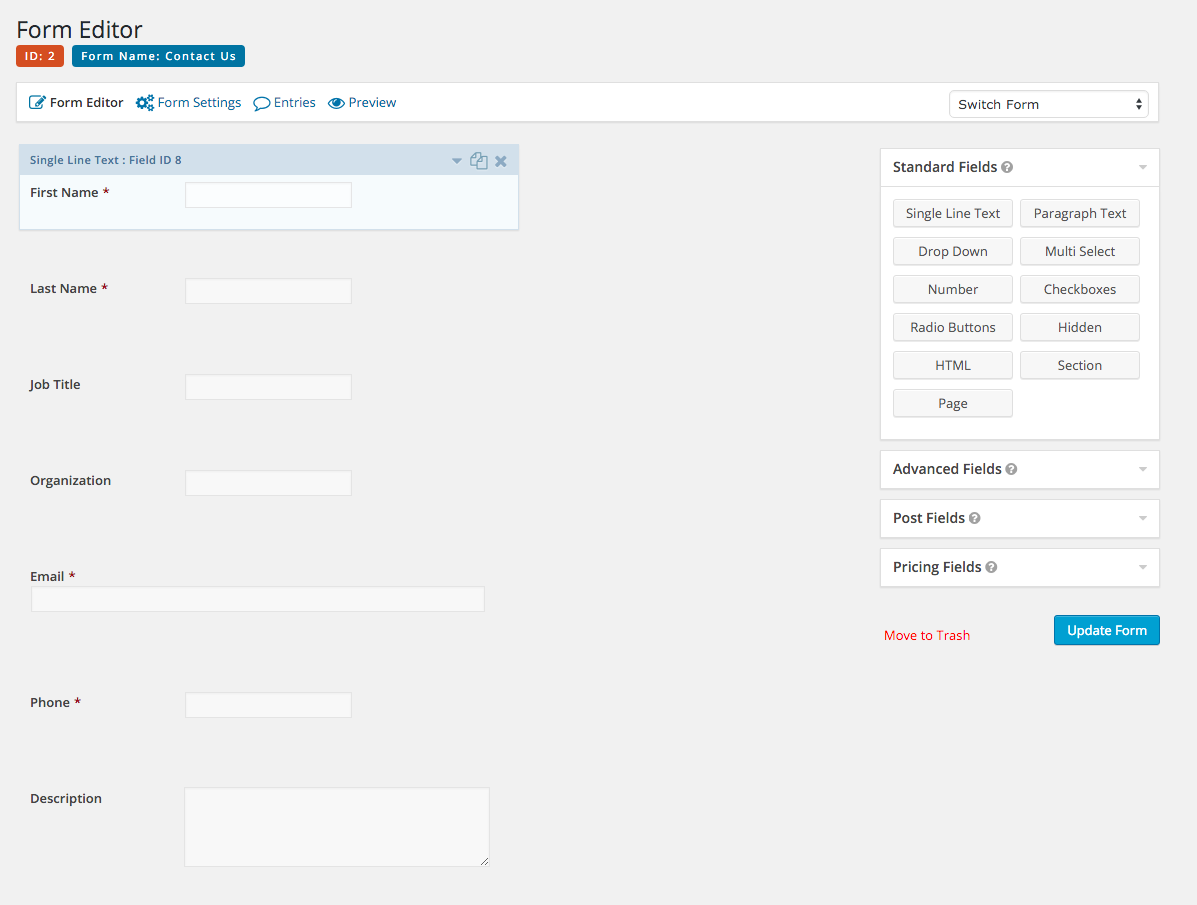
In the function post_to_third_party we first define a site/page to send the data (line 8). Next we build an array of values to send. At first, it may not be intuitive where the numbers originated at. Each form assigns an id to every field. This id is exposed via the interface within WordPress itself. Simply hover over the field and the corresponding tooltip will display the Field ID.
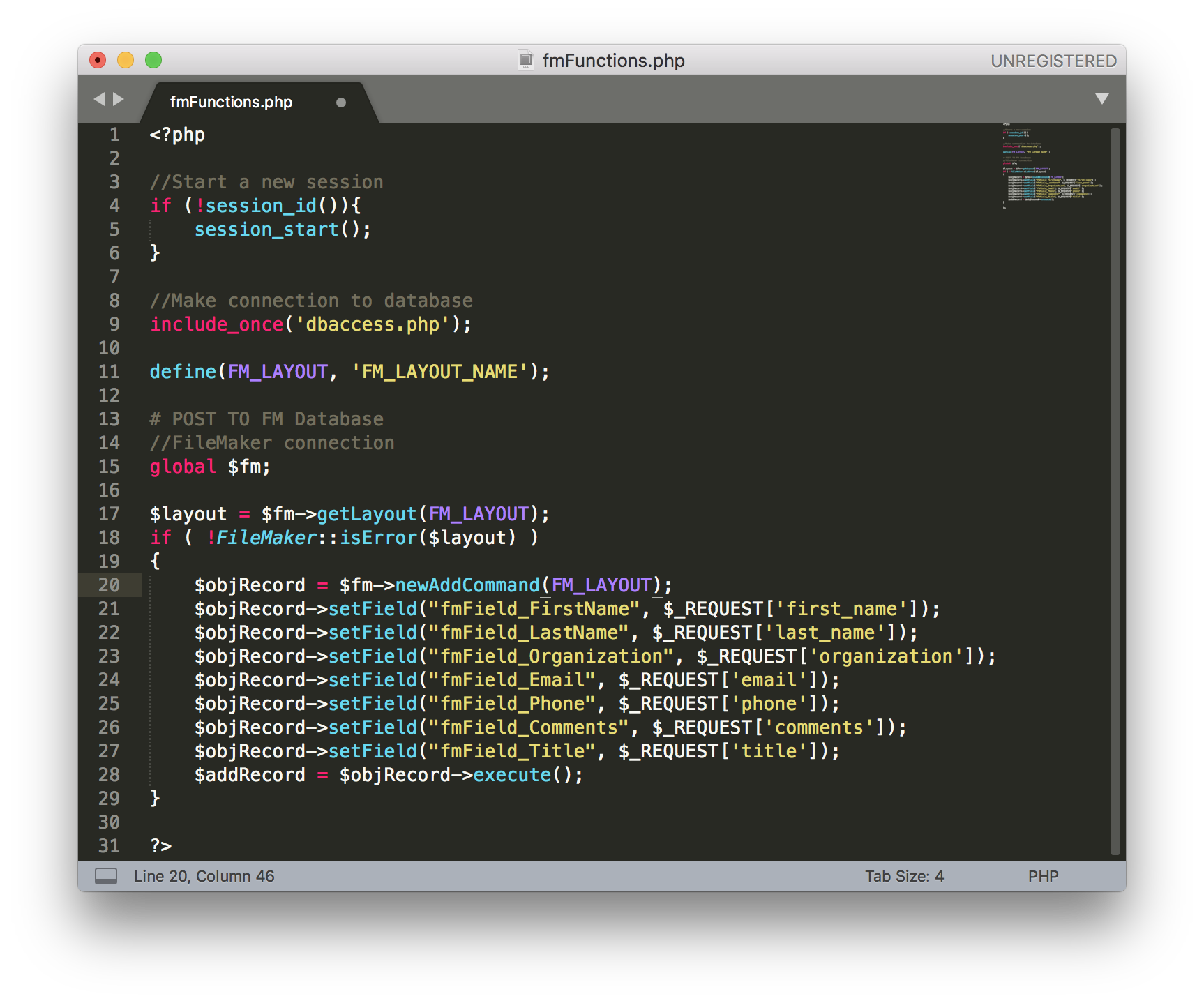
Once you have your ids build an array of values to post to your third party (lines 10 to 18). Finally, send the data to your site through an HTTP Post. The following would be an example PHP file that you would post to:
FileMaker PHP API
Gravity Forms will still send a notification that the form was completed and even includes the form data. However, the real magic and time savings come from the backend integration. Gravity Forms will post the data to your $post_url. This post URL PHP file will then use the FileMaker PHP API to drop the data into FileMaker.
Conclusion
Double data entry no more! The contact lead, quote, online order, and whatever information your form includes will be dropped into FileMaker. Feel free to contact us if you need further assistance or to discuss getting your form data to drop into FileMaker.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.