
AWS Amplify is a toolbox that allows developers to build scalable, full-stack applications from core AWS services for data storage and access, application logic, authentication, and more. As an open-source project with millions of downloads, Amplify has gained a large community since its initial release. Included as part of the Amplify framework, Amplify Studio aims to reduce development time by using its point-and-click interface to quickly configure data structures, frontend UI components, and user access permissions.

Working with the Backend

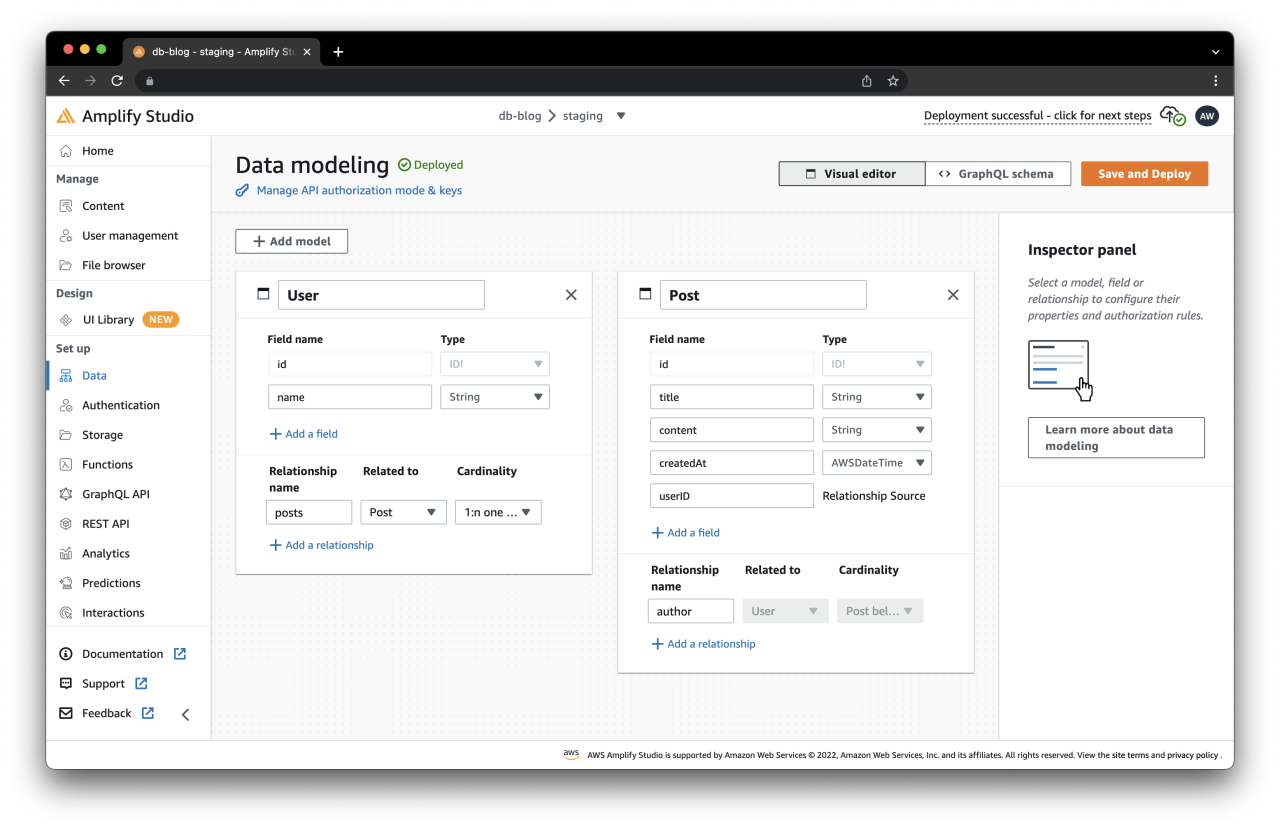
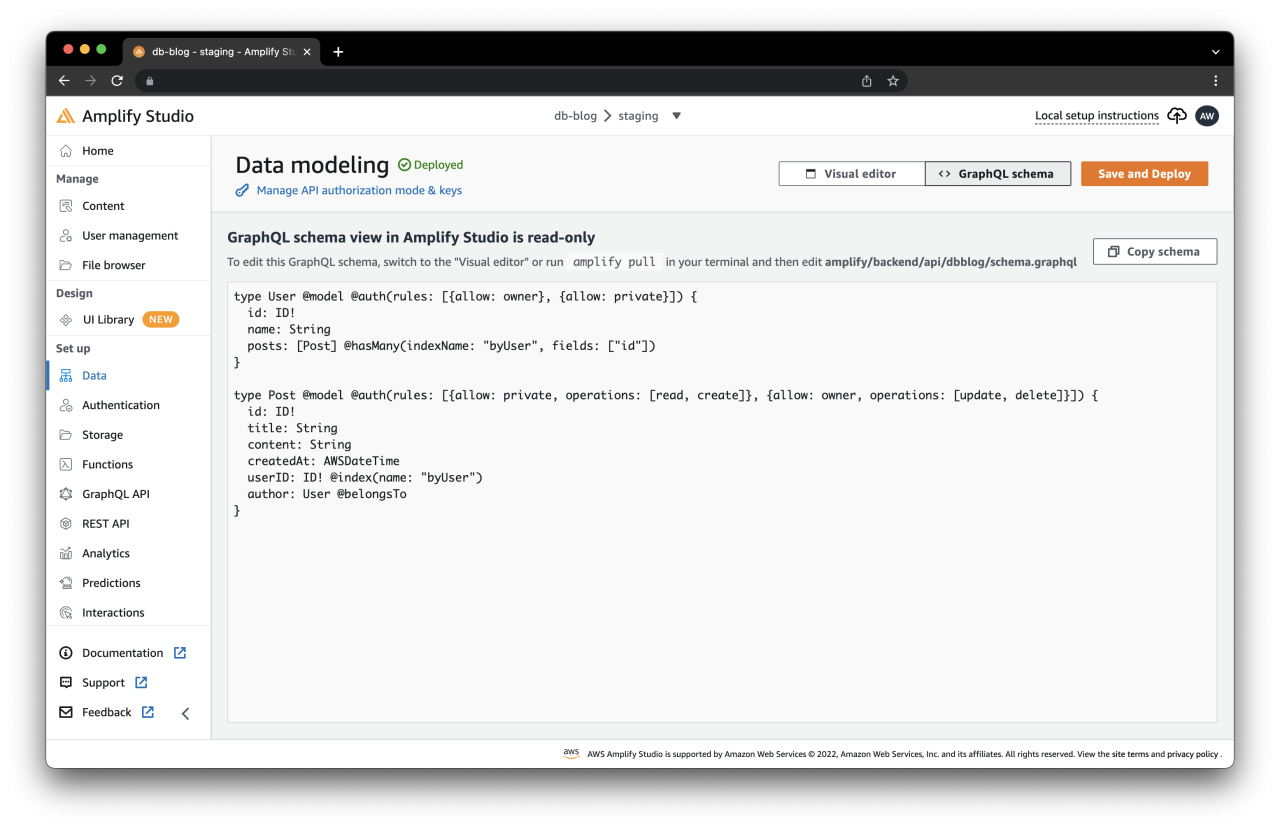
Defining a data model using Amplify Studio’s interface can reduce the time needed to configure database tables and GraphQL schema manually. Tables, fields, and relationships are specified using a graphical interface. Authentication for your application can also be set up through Amplify Studio in a few clicks. Per-table authorization rules for create, read, update, and delete actions and user authentication options are all editable through Amplify Studio's interface.
Once your changes are saved, Amplify takes care of the rest; generating tables in DynamoDB, building a GraphQL API schema to access the tables, and adding any Cognito resources needed to apply the authentication rules. In this article’s example, a simple blog post application with email and password authentication was created.
In this rudimentary example, we have a user that can create, read, update, and delete their own set of blog posts. All users have the ability to create and read any blog post. If you’re unfamiliar with Amplify’s GraphQL authorization syntax, Amplify Studio is a good resource for producing the applicable rules. By switching to the GraphQL schema tab, you can see the generated code based on the tables created and selected authorization rules.

After deploying the backend and allocating the necessary AWS resources, the Amplify
configuration files will need to be created or updated in your application through the Amplify CLI. Using the amplify pull command, the Amplify backend can be added to your application’s repository. This will create an amplify/ directory in your project that contains all the resources and definitions needed to interact with the backend AWS services.
amplify pull --appId <app_id> --envName <environment_name>
Working with the Frontend
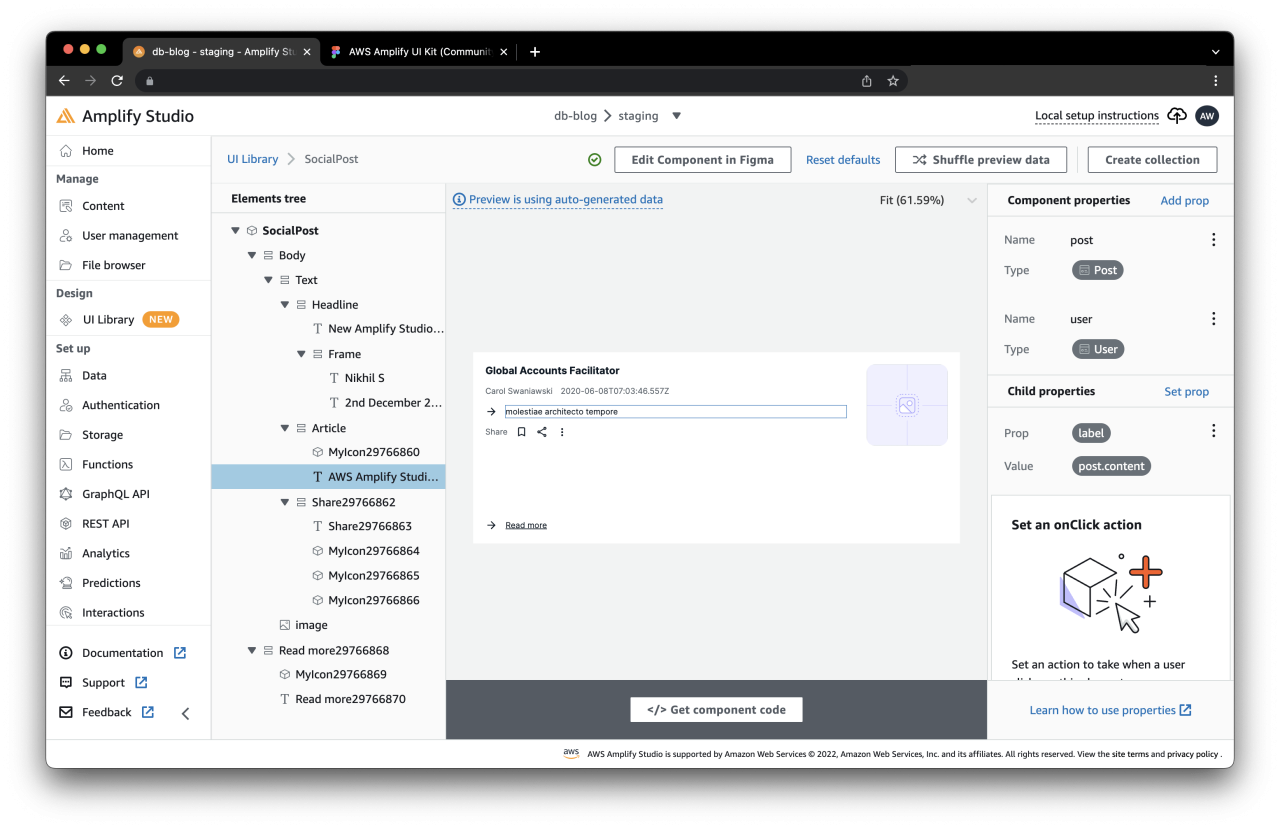
In order to generate front-end component code from design assets, Amplify Studio is integrated with Figma, a prototyping and design tool. By linking your application’s Figma file or using Amplify’s sample Figma file, components can be configured and translated to ready-to-use React code. In this example, we’ll use Amplify’s provided file and components to make a simple feed of blog posts.

After linking the Figma file, styles and components can be browsed in Amplify Studio’s interface. Using the SocialPost component, it can be configured to bind data from the schema and generate the React code needed. We’ll map the title, author, date, and content fields to the data in the component. Once we have the component configured, another amplify pull is needed to update the local repository.
After the pull is complete, you’ll now have a folder of components created from the provided Figma file with the properties configured through Amplify Studio applied. To use the post component configured earlier, we need to import it from the components folder and bind our data.
import {
SocialPost
} from './ui-components';
/*
// post record loaded from DB
const post = {
id: 1,
title: 'Hello world',
content: 'This is an example post'
}
//user record loaded from DB
const user = {
id: 1,
name: 'Aaron Kaiser'
}
*/
<SocialPost post={post} user={user}/>
Pricing
AWS customers are charged based on which underlying AWS services are used through Amplify's framework; therefore, it is important to understand the resources Amplify Studio allocates. There are no additional charges for using Amplify's frameworks, including Amplify Studio. However, Amplify hosting charges are based on building and deployment times, and the size of the application hosted. Amplify is also available for the AWS Free Usage Tier, which includes 1,000 build minutes per month, 15 GB served per month, and 5 GB of data storage per month.
Conclusion
Whether it's used to build an entire application or just to generate a data model and GraphQL schema, Amplify Studio is a toolbox that will help accelerate development. By being a control center that spans design to deployment, it's easy to get started turning your idea into a scalable application or increasing the productivity of your current processes. Have an idea for a web application but don't know where to start? Contact us and let's design and develop your idea together!